Tudo o que você precisa saber como começar a trabalhar com os Webhooks da EngagED Sales
A abordagem mais utilizada por nossos clientes na EngagED quando se trata de integração com sistemas legado (ERP, CRM, Ambientes/sistemas acadêmicos, etc…) são nossos Webhooks.
Para utilizar os Webhooks da EngagED, o primeiro passo é entender seu funcionamento para utilizá-los da melhor forma.
A EngagED permite que seus clientes habilitem os Webhooks, que são disparados sempre que houver uma mudança de status durante o processo de inscrição do aluno/inscrito, conforme explica essa publicação aqui em baixo em nossa central de ajuda: Quais são os gatilhos, e como utilizar os webhooks da EngagED?
Para integrações com sistemas legados/externos como ERP, CRM, entre outros, sempre recomendamos nossos clientes utilizarem os gatilhos:
-
lead-status-change para onboarding:
- Este gatilho é disparado sempre que uma inscrição é finalizada;
-
lead-status-on-class-confirmation:
- Este gatilho é disparado sempre que uma turma é confirmada. Quando a turma é confirmada, todas as inscrições que aconteceram durante o momento em que a turma esteve pendente, tem seus gatilhos retidos até que a turma seja confirmada. Assim que a turma é confirmada, todos os gatilhos são disparados (um a um), e novas inscrições a partir daí são automaticamente disparadas também;
💡 Dicas:
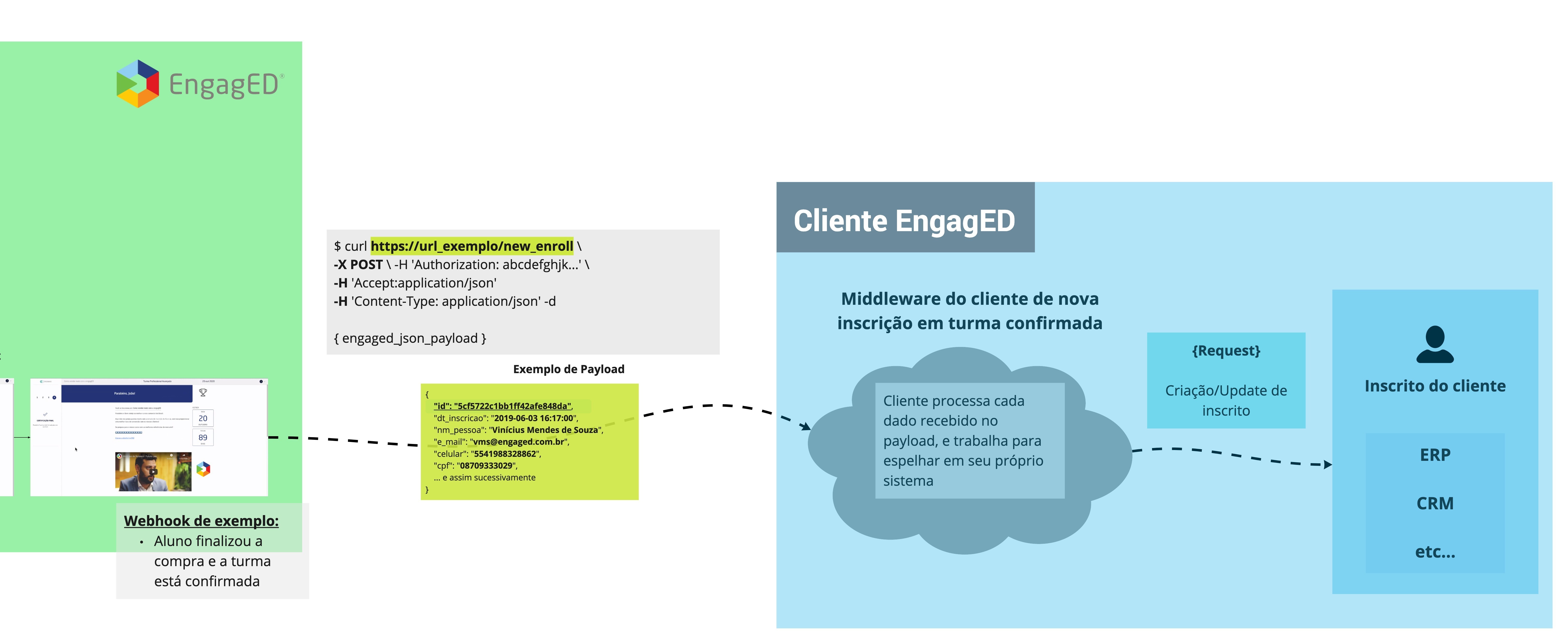
Para o melhor aproveitamento dos Webhooks da EngagED, nossos clientes costumam desenvolver um Middleware, responsável por receber as requisições dos Webhooks da EngagED, tratar conforme queira, e disparar para o(s) sistema(s) de seu interesse (sistemas legado, ambientes acadêmicos, ERP, CRM, etc…)
O fluxograma a seguir explica melhor:

Entendido o procedimento, precisamos que você nos forneçam uma URL do endpoint que nossos webhooks irão requisitar (POST) para a mudança de status de inscrição para concluída e também para situação de turma confirmada.
Caso já queiram ir preparando o middleware, encaminho em anexo 3 arquivos que simulam o payload de 4 diferentes inscrições:
1- Pagamento no boleto (sample_boleto.json);
2- Pagamento no cartão (sample_cartao.json);
3- Inscrição gratuita (sample_inscricao_gratuita.json);
4- Pagamento no Pix (sample_inscricao_pix.json)
Estes payloads são apenas exemplos, podendo conter mais campos a depender do cenário do cliente (caso contenha campos personalizados ou outros campos habilitados durante o processo de inscrição)
