Personalize sua plataforma com a identidade da sua marca!
A EngagED é uma plataforma white-label, ou seja, ela permite que a sua marca fique em destaque, proporcionando uma experiência única aos seus usuários. Com isso, sua plataforma parecerá exclusivamente sua, sem nenhuma referência a marca EngagED. Incrível, não é? 😍
Sumário
1) Aparência Geral da sua EngagED
Você pode customizar sua plataforma adicionando elementos visuais da sua marca. Para isso, siga os passos abaixo:
- Acesse o Painel Administrativo da EngagED
- No menu lateral esquerdo, clique em "Configurações"
- Selecione a aba "Aparência"
Pronto! Agora você pode definir a cor primária da sua marca, subir os criativos e deixar a plataforma com a identidade visual que deseja. 🎨💡. Vou explicar cada item da aba "Aparência" neste artigo.

a) Sua Cor Primária
📍 Importante: Selecione uma cor que tenha um bom contraste, garantindo que ela se destaque tanto em fundos claros quanto escuros. Veja que, ao lado, nós te mostramos como sua cor primária será exibida:

👁️ Onde aparece?
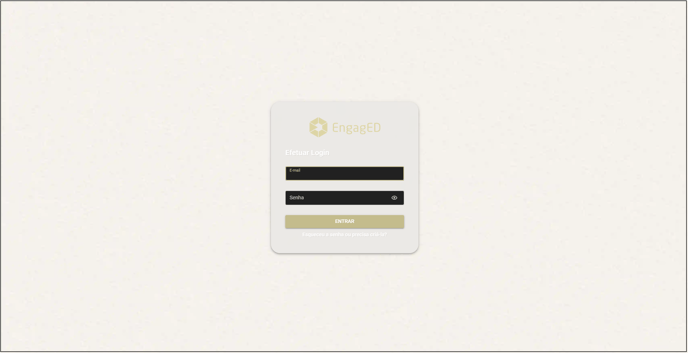
- Na tela de login, garantindo que seus usuários reconheçam sua marca de imediato.

- Na tela de player do curso, destacando as principais informações e trazendo o contraste que a sua marca pede.

- Na tela d perfil do aluno, destacando os campos selecionados e trazendo o contraste que a sua marca pede.

b) Imagem de Fundo (Login do Aluno)
🅿️ Tamanho recomendado: 3413x1920px
👁️ Onde aparece?
- No fundo da tela de login do aluno, criando uma experiência mais imersiva e alinhada à identidade visual da sua marca. 🎓✨
Escolha uma imagem impactante e profissional para deixar sua plataforma ainda mais atrativa! 🚀

📌 Veja abaixo algumas considerações muito importantes para essa imagem:
- Aqui, indica-se utilizar uma imagem de gradiente mais escuro, visto que a caixa central, onde o aluno realiza o login, possui fundo com transparência e fonte branca. Caso você escolha uma imagem muito clara, a visualização do aluno pode ficar prejudicada, como mostra a imagem abaixo:

c) Imagem de Cabeçalho da Área de Membros (LMS)
🅿️ Tamanho recomendado: 1920x690px
⚠️ Essa imagem é ajustada para 1224 x 690px quando acessada por celular (mobile)
📌 Veja abaixo algumas considerações muito importantes para essa imagem:
- A área verde, no exemplo abaixo, representa a imagem ajustada para o mobile
- A área em vermelho, deve ser reservada para o texto de boas-vindas do seu cliente

- Se a sua imagem tiver um fundo muito claro, sugerimos adicionar um elemento de cor escura para garantir um bom contraste com o texto de boas-vindas. Exemplo:
-png.png?width=688&height=247&name=Inserir%20um%20t%C3%ADtulo%20(13)-png.png)
👁️ Onde aparece?
- No cabeçalho da sua vitrine na Área de Membros, exibida logo após o login dos alunos. 🎓✨
Essa imagem é a primeira impressão que seus alunos terão ao acessar os conteúdos. Escolha um design que represente bem a sua marca e motive os alunos a explorarem seus cursos! 🚀

d) Seu Logotipo
🅿️ Tamanho recomendado: Preferencialmente Retangular, sem um tamanho específico.
📍 Importante: Selecione uma imagem para o modo claro e outra para o modo escuro. Indica-se se atentar ao contraste, garantindo que as imagens se destaquem nos fundos escolhidos.
👁️ Onde aparece?
- Na tela de login, garantindo que seus usuários reconheçam sua marca de imediato.

- Na barra superior do player do curso, proporcionando uma experiência personalizada e profissional.

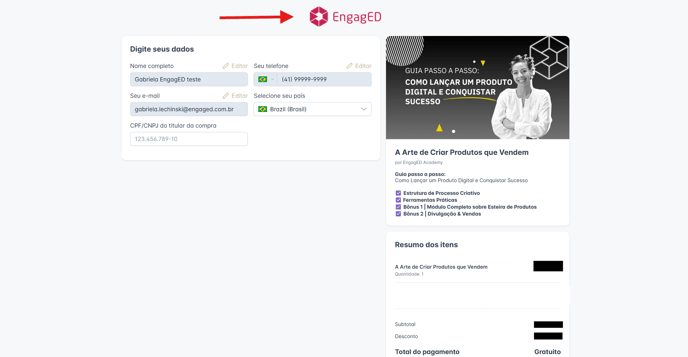
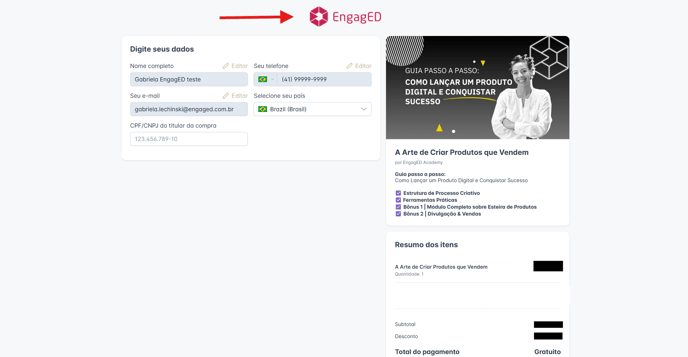
- No cabeçalho do checkout:

e) Logotipo (Favicon)
🅿️ Tamanho recomendado: 32x32px
👁️ Onde aparece?
- Nas abas do navegador, garantindo que sua marca esteja sempre visível, mesmo quando várias páginas estiverem abertas! 🖥️💡
Um pequeno detalhe que faz toda a diferença na identidade da sua plataforma! 😉✨


f) Logotipo Quadrado (Mobile)
🅿️ Tamanho recomendado: 256x256px
👁️ Onde aparece?
- Utilizado como ícone no celular quando o aluno adiciona o site aos favoritos ou à tela inicial. 📲⭐
Dessa forma, sua plataforma fica com um visual mais profissional e personalizado, reforçando a identidade da sua marca! 🚀

2) Banner dos cursos da sua Área de Membros
Além das configurações de aparência geral, é possível personalizar cada curso com uma imagem específica em sua área de membros. Essa personalização facilita a navegação dos alunos entre os conteúdos e torna a área logada ainda mais atrativa visualmente.
Para isso, siga os passos abaixo:
- Acesse o Painel Administrativo da EngagED
- No menu lateral esquerdo, clique em "Cursos"
- Selecione o curso desejado ou clique em "Novo Curso" para criar um novo
- Dentro do curso selecionado, vá até a aba "Configurações"
- Adicione o Banner do Curso!
- Salve a Alteração

a) Banner do Curso
🅿️ Tamanho do banner: 300x200px
💡 Dica: Escolha uma imagem que represente bem o conteúdo e engaje seus alunos logo de cara! 🚀
👁️ Onde aparece?
Na Área de Membros, os alunos que estão inscritos no curso poderão ver o banner que você personalizou, tornando a navegação ainda mais agradável. Ao clicar no banner, eles terão acesso direto aos capítulos e aulas do seu curso.
3) Imagens do checkout
O checkout é uma das etapas mais cruciais do processo de compra, pois é o momento em que seu cliente finaliza a decisão de adquirir o seu produto. Por isso, é fundamental garantir que todas as imagens estejam perfeitamente ajustadas.
a) Logo de cabeçalho
Essa logo é a mesma que você colou no item 1.d) Seu Logotipo. Siga as recomendações de tamanho do tem 1.d).
👁️ Onde aparece?
- No cabeçalho do checkout:

b) Imagem de produto
A imagem de produto fica localizada dentro da configuração de um Produto. Para adicionar uma imagem siga os seguintes passos:
- Acesse o Painel Administrativo da EngagED
- No menu lateral esquerdo, clique em "Produtos"
- Selecione o curso desejado ou clique em "Adicionar produto" para criar um novo. Caso você já tenha um produto, basta editar.
- Dentro da edição de produto, insira a imagem em "Imagem do produto"
- Finalize as alterações e edições e clique em "Adicionar Produto" / "Salvar" no final da página.
🅿️ Tamanho: 500x500px
👁️ Onde aparece?
- Aparece no "Resumo dos itens" do seu checkout

c) Banner do checkout
A imagem do checkout proporciona uma conexão mais forte com a oferta que você está apresentando, seja para a venda de um único produto ou de vários. Para adicionar uma imagem siga os seguintes passos:
- Acesse o Painel Administrativo da EngagED
- No menu lateral acesse "Checkouts"
- Clique em "Criar Checkout" ou edite um checkout existente
- Nas configurações você terá a sessão de "Aparência", ative a opção "Acionar imagem personalizada" e "Adicionar título e subtítulo"
- Adicione as informações e finalize seu checkout
🅿️ Tamanho: 640x360 px
👁️ Onde aparece?
A imagem do checkout aparece acima dos resumos do itens do checkout:

DICA: Você pode ativar essa funcionalidade para que o checkout apareça como uma oferta na sua Área de Membros, permitindo que todos os seus clientes visualizem essa nova proposta de forma clara e atraente enquanto já consomem outros produtos já adquiridos. Saiba mais aqui
Sua plataforma 100% personalizada e alinhada com a identidade da sua marca!
Agora que você já sabe como personalizar sua plataforma, mãos à obra! 💪🎨
Ficou com alguma dúvida? Não deixe de nos chamar nos canais de suporte
