Esse artigo mostra o passo a passo de como instalar um botão flutuante nas páginas do curso e turma da EngagED 1.0 para facilitar o contato dos interessados no curso com a escola. Esse recurso tem como objetivo encurtar ainda mais a relação entre as partes e impulsionar suas vendas.
Veja um exemplo abaixo de como vai ficar:

1) O primeiro passo a se fazer é criar uma conta do Google Tag Manager. Caso você já tenha uma conta, pule para o passo 2.
Se você não tem uma conta clique aqui para criar uma conta. Na página de criação de conta informe o "nome da conta", "nome do contêiner" e selecione a opção "Web".
Aceite os termos da conta e clique em "Sim" para finalizar a criação.
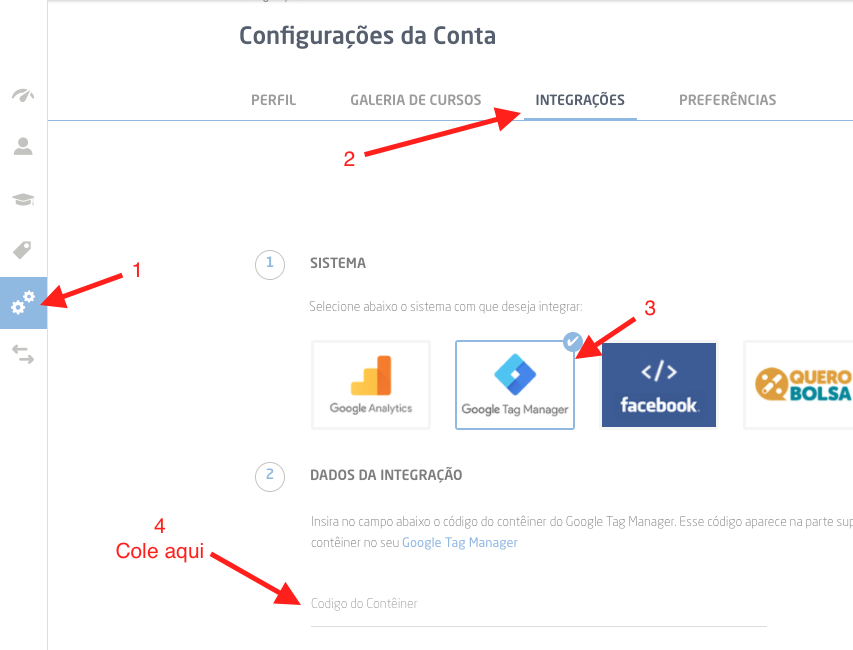
2) Conecte a conta que você acabou de criar no Google Tag Manager a sua conta EngagED 1.0
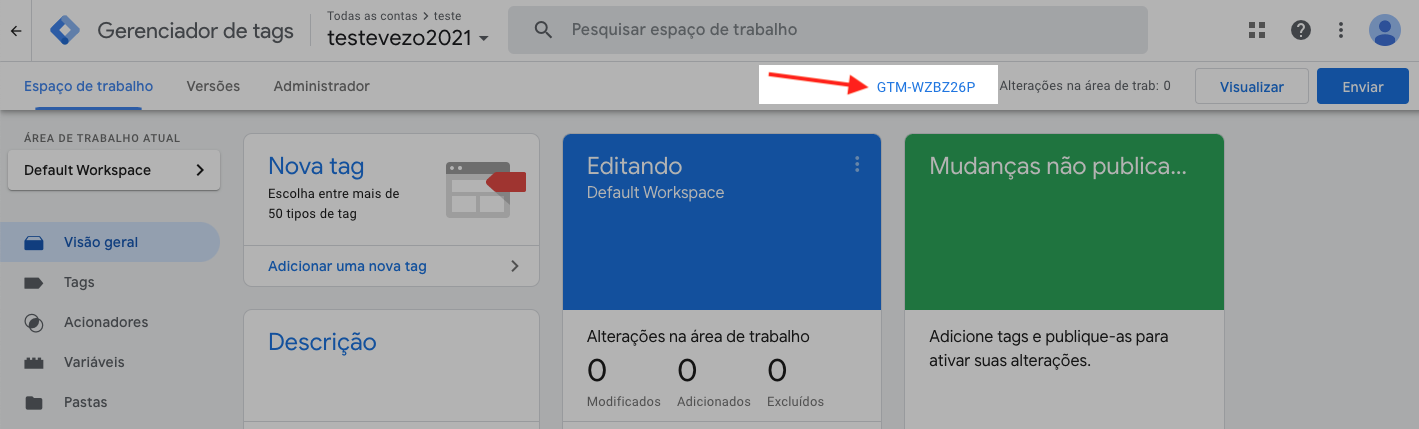
Primeiramente copie o código do contêiner do Tag Manager:

Agora cole esse código nas configurações de integração da EngagED.
O código deve ser colado na sua totalidade, incluíndo o GTM-, como nesse exemplo "GTM-WZBZ26P"
Salve as alterações.

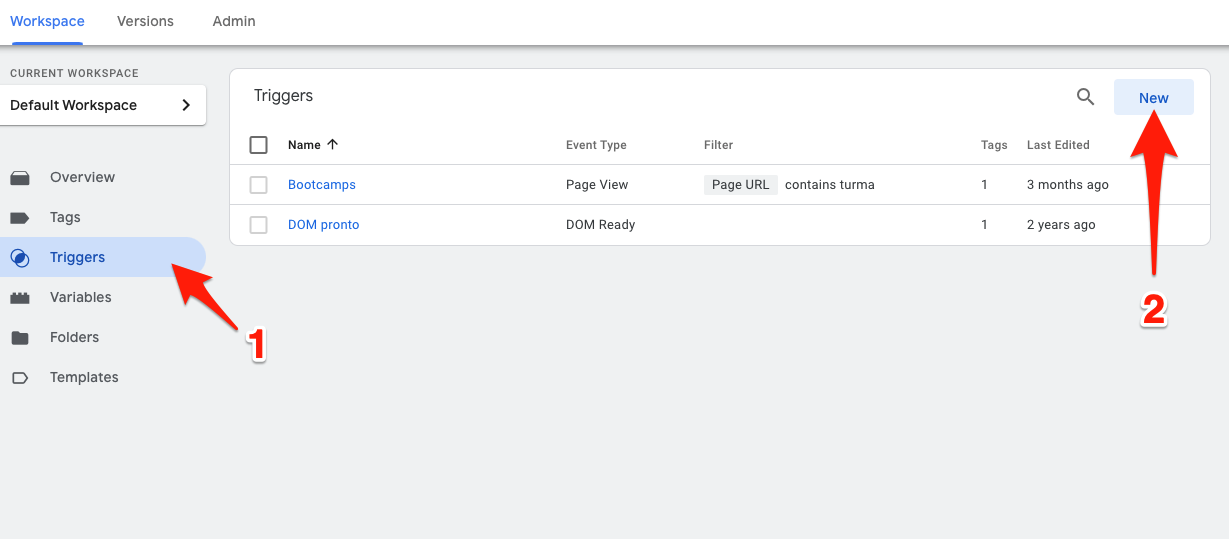
3) Volte no Google Tag Manager, clique em "Triggers", e depois em "New"

4) Na gaveta lateral que irá se abrir, clique no meio para definir um novo trigger
.png)
5) Selecione o trigger "DOM Ready"
.png)
6) Mantenha a opção "All DOM Ready Events" selecionada, renomeie o trigger, e em seguida clique em "Save"
.png)
7) Clique em "Tags", e em seguida clique em "New" para adicionar uma nova tag
.png)
8) Clique no meio da seção "Tag Configuration" para criar uma nova tag
.png)
9) Selecione "Custom HTML"
.png)
10) No campo "HTML", adicione o seguinte código HTML, ficando desta forma:
.png)
Código HTML:
<a href="https://api.whatsapp.com/send?phone=WHATS_NUMBER" target="_blank" class="btWhatsapp" style="background-color: #25d366; position: fixed; z-index: 99; left: -45px; top: 50%; width: 100px; height: 30px; border-radius: 15px; padding: 5px 10px; transition: .4s; text-align: left; text-align: -webkit-right;">
<img src="https://s3-sa-east-1.amazonaws.com/media.engaged.com.br/design/icon-whatsapp.svg" class="icon" style="height: 20px;">
</a>
<script>
</script>
Substitua o trecho do código onde consta "WHATS_NUMBER" pelo número do cliente, no formato: 5541988328862:
-
55 = primeiros dígitos referentes ao país
-
41 = dígitos referentes ao código de área da região do país
-
988328862 = número de telefone
Exemplo de resultado final do link: https://api.whatsapp.com/send?phone=5541988328862
11) Em seguida clique no meio da seção "Triggering" para definir um novo trigger
.png)
12) Selecione o trigger de "DOM pronto" que havíamos previamente criado
.png)
13) Renomeie a configuração para "Whats", e em seguida clique em "Save"
.png)
A configuração finalizada estará semelhante a da imagem acima, se diferenciando apenas ao número de celular contido no link do whatsapp
14) Por fim, clique em "Submit" para replicar na prática a atualização realizada
.png)
15) - Dê um nome para a alteração realizada, e em seguida clique em "Publish"
.png)
Pronto! Se todos os procedimentos foram seguidos corretamente até aqui, o botão do whatsapp deverá aparecer nas Landing Pages do do curso e turma no canto esquerdo da tela:
.png)
